SassConfスピーカーのGitHubのアカウントをFollowしたい
現在出張でNYに来ておりまして,初日はSass Confに参加しました. 自分はSassはそんなに使ってたりしませんが,やっぱり初のSassのカンファレンスということで,大変面白く聞いてます. (時差ボケのせいか後半は朦朧としてたけど)
今回自分が全然GitHubでfollowしてない分野が違う人たちだったので,地道に下記のページのリンクからポチポチとfollowしてたんです.
途中から結構数が多いことに気付いて,面倒になったのでスクレイピングして一括してfollowするようなスクリプトを作ってみました. 1回しか使わないけど,便利!
使い方は上記のgistをダウンロードしてきてから,解凍してディレクトリに移動して,
$ npm install
$ node index.js
してもらえれば,終わり.あ,L31~32のID/Passwordは自分のGitHubのアカウントのものに書きかえてくださいね.
こんな感じになりました.

package.json見ればわかるんですが,mape/node-scraper使ってアカウント拾ってきてそれをajaxorg/node-githubでポストしてるだけです.
scraperはまあjQueryのバージョンが1.3とか古いんですが,別にDOM操作というよりはDOM走査に使うだけなんで,今でもそれほど不便ないです.あと他に良いスクレイピングのライブラリ知らんというのもある.
githubは公式のAPIとメソッドが対応してるんで非常に使いやすいです.ただ(多分)oauthじゃないとAPIの時間制限があるので,注意してください.1h/60回かな?
Backliftが何だか変化してた
Backlift | Turn your design into a functional website
BackliftっていうWebサービスがありまして,今年の4月くらいに自分は知ったんですがどんなサービスかというとBackbone.jsに最適なAPIが既に用意されており Dropboxに作られるソースをいじっていけば,自分のWebアプリとして公開できるという中々ステキなサービスです.まあ最適なAPIって要はRESTfulなAPIですね. DropboxにソースできるからGitとか使わんでも簡単なバージョン管理できるしねーっていう.
詳しくはこちらなどからドキュメント見れます.
地味に
- *.md --> .html (processed with the python markdown module)
- *.sass/.scss --> .css (processed using the compass compiler)
- *.less --> .css (less compiler)
- *.coffee --> .js (coffeescript compiler)
- *.jst --> .js (underscore template compiler)
- *.handlebars --> .js (handlebars template compiler)
あたりはconfig.ymlに指定しておくとコンパイルしてくれるそうな.
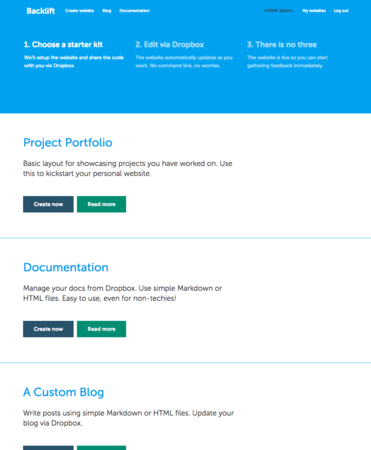
以前見たときはどちらかというと,Backbone.js駆使してこんなことできるよーっていうテンプレートが何種類かあるみたいなのがウリだったんですが,今日久々に見てみたら サイト自体リニューアルしていて,どちらかというとドキュメントとかブログとかを簡単に作れますよー,Backbone.js使ってのアプリもできますけどね.くらいのスタンスに変わってました.
こんな感じ.

なんか,より使いやすい感じになっていました.やりたい人はガリガリ自分でJavaScript書いて,API叩けばサーバー要らずのWebアプリできるし,そこまで必要ないわって人でもgh-pagesの代わりに使えそうになってた. ブログのテンプレートも用意されてたから,Jekyllの代わりにもなるかもしれないしね.
ということで…何か開発者でも,Backbone.js使いたいけどサーバー作れないし…って人とかパパッとプロトタイピングみたいな用途にも向くんじゃないでしょうかね.
npmに初めての登録
前回のエントリーで書いたようにnpmに登録してるプロダクトにprを送ってる内に,遅ればせながら自分がnpmに何も登録してないnpm童貞だということに気付いてしまいました.
ということで,登録してみた.
Markdownで書いてそれをjedi4ever/markdown2confluence使ってコンフルエンス用のWiki記法に変換してたんですが,それのウォッチャーです.
*.mdか*.markdownの拡張子があるディレクトリを-dか--dirオプションで渡してあげると,ファイルに変更があったらmarkdown2confluence使って変換したファイルを*.wikiに拡張子を変換して保存するだけ.
完璧にmarkdown2confluenceのラッパーです.余裕があれば,自前で変換してみたい欲あるけど.
やっとnpm adduserとnpm publishを使うという目的は果したので良しとします.
追記
おいおい…binの設定忘れてたよ….もうちょっとちゃんと確認しておけば良かった….
現在のバージョンは修正済みです.
mjson-serverというnpmのお手伝いしてる
最近,同僚がmjson-serverというプロダクトを作ってくれたんで,お手伝いというか何個かprを送ってる.
元々その方が作ってたmjsonというJSONにコメントがあっても除去してくれるというCLIをローカルでWebアプリとして,使えるようにしたものです.
主にpr送った機能としては,
JSON.parse()のエラーを表示していたのをJSONLintのエラーにしてエラー部分を見やすくした- エラーが起きた場合にどの行でエラーが起きたかをシンタックスハイライトするようにした
くらいですが,使いやすいと思うのでよろしければ使ってみてください.
contributorsに加えてもらったので,宣伝してみました.