Frontrend in Kanazawaに登壇します。
もう明日になってしまいますが、2014/10/18(土)金沢市にてFrontrend in Kanazawaが開催されまして、自分も登壇させていただくことになりました。
今回はDMM.comラボの皆さんとサイバーエージェント共催という形になります。テーマは 10年先のため、今身につけたいこと というかなり壮大なテーマになっております。
このテーマで話をいただいたときに、何話そうかなーと悩んだんですが結局いつもやってる情報収集のやり方とか考え方について話すことにしました。
別に自分は情報収集のプロとかそういうんでもないんですが、何だかんだとこの仕事していく内にプロセスが固まってきてて、たまーに「どういう風にそれ知ったんですか」とか質問もらったりもしたんで、良い機会ということでまとめることにしました。
ということで、金沢の皆さまよろしくお願いいたします。
共著したフロントエンド養成読本が出ました
![フロントエンドエンジニア養成読本 [HTML、CSS、JavaScriptの基本から現場で役立つ技術まで満載! ] (Software Design plus) フロントエンドエンジニア養成読本 [HTML、CSS、JavaScriptの基本から現場で役立つ技術まで満載! ] (Software Design plus)](http://ecx.images-amazon.com/images/I/51XYWUokftL._SL160_.jpg)
フロントエンドエンジニア養成読本 [HTML、CSS、JavaScriptの基本から現場で役立つ技術まで満載! ] (Software Design plus)
- 作者: 斉藤祐也,石本光司,加藤賢一,水野隼登,谷拓樹,泉水翔吾,原一成,平木聡,佐藤歩,杉本吉章
- 出版社/メーカー: 技術評論社
- 発売日: 2014/07/02
- メディア: 大型本
- この商品を含むブログを見る
お久しぶりのエントリになりますが、表題のとおり、技術評論社さまから「フロントエンド養成読本」という本が7/1に発売されましたので、その宣伝になります。
こちらの本のコンセプトとして「現状の広範囲なフロントエンドに必要な技術を、必要十分な程度に紹介する」というものになるかと思います。目次などを見てもらえると分かると思いますが、近年フロントエンドエンジニアに必要とされている技術の概要はほぼ網羅しているのではないかと思います。
もちろん、一つ一つのテーマはページ数の関係で、思いきり深いところまで紹介するということはできませんでしたが、それでも、その技術を使うにあたって情報を調べる足がかりになると思います。
個人的には自分はこの業界に入ったときにこういう本があれば、とても良いなあという感じにするように書いたつもりです。しれっとVimのことを書きたいと思いましたが、俺の技量では無理でした。
本書のなかにもありますが、最近の フロントエンドエンジニア という職種は知っておかなければいけない知識の範囲というのが広範になっています。自分も「必要になったときドリブン勉強法」なのですが、それでもWeb業界に入ったばかりの方や、元々サーバエンジニアなどの他の職種の方などが「最近のフロントエンド事情」を知ろうと思うと、今回の本の内容はもちろんネットで調べたりしても出てくるものなんですが、やはり体系的に調べようと思うと情報が あり過ぎ て大変になると思います。
そんな中の一つの道標的に使える書籍になっているんではないかなと思います。
執筆は結構ハイスピードに進んでいましたが、自分はケツから数えた方が良いくらいにスピード出ませんでした。ごめんなさい。見本誌を改めて読んでみましたが、全編通して読んでも結構面白い書籍になってるんじゃないかなと思いました。
ということで、みなさん買っていただくと嬉しいです。
『開発効率をUPする Git逆引き入門』という本を執筆しました

- 作者: 松下雅和,船ヶ山慶,平木聡,土橋林太郎,三上丈晴
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2014/04/09
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
のエントリーにもありますが、共同執筆という形で、id:matsukaz さんに声をかけていただいて執筆させてもらいました。 来たる4/9に発売予定になっています。
自分の担当範囲は「はじめに」とか「Gitを使った作業の流れ」とか逆引きの一部とか、他の方の修正お手伝いとかそんな感じです。
大体の本の内容は上記のid:matsukaz さんのブログをご覽いただくとして、自分はちょっと違う感想を。
本のターゲット
今回のターゲットは"Gitを使いたいけど、使っていない" という人向けという感じです。なので、思いっきり踏み込んだ使い方…みたいなのはないと思います。個人的にはgit bisectとか極たまーに使うんで載せたかったりしましたけど、このような理由で見送り。
エンジニアだけではなくデザイナーさんなどにも優しい感じにはなっているかと思います。
本の特色
既存のGitについての書籍とは結構毛色が違うんじゃないかなーという点を列挙。(もちろん既存の書籍を全部読んだわけじゃないんですけど)
逆引きメイン
まあタイトルからお察しなんですが、この本は「逆引き」がメインになっています。一例を上げると各項目はこんな感じ。
- 新しいブランチを作成したい
- リモートリポジトリの情報を確認したい
- コンフリクトを解決したい
各項目の最初の方で、使うコマンドが書いてあって手順が載ってるというイメージです。
今のところ逆引きがメインの書籍はないかなーと思っています。
SourceTreeでの操作方法が(ほぼ)全ての項目に載っている
ほぼ全ての項目でGUIのGitクライアントのAtlassian SourceTreeでの操作方法をスクリーンショット付きで載せています。ここがエンジニアじゃない方にもオススメしやすいポイントかなと。
「ほぼ」って言うのはコマンドではあるけど、SourceTreeでの操作が見あたらない…っていう場合ですね。
コマンドではこう操作するけど、SourceTreeはこうですというように併記してあるので最初はSourceTreeで操作していって慣れればコマンドで…というような使い方もできるんではないでしょうか。
ちなみにSourceTreeを選んだ理由は、
- クロスプラットフォーム
- 無料
- できないGitの操作が少ない
という理由で選出しています。
Gitのコマンドを実行したときのリポジトリやツリーの状態が図で載っている
これまたほとんどの項目で、「この操作をした結果、Gitの中ではこんな状態になります」という図を載せています。 こんな感じの図ですね。(id:matsukaz さんのいつやるの?Git入門 v1.1.0から引用)

個人的にも、Git覚えるのにこの辺の「実際のファイルの状態とGitの中の状態」というのを覚えるのが、早道じゃないかと考えているので、大事かなーと思いました。応用も効きやすくなりますしね。各項目にこういった図が載っているのも結構無いんじゃないかなあと思います。
まとめ
何だかんだと、みんなで時間かかりましたが頑張ったので、ぜひお手に取ってもらえれば嬉しいです。 関係各位のみなさんにおかれましては、お疲れさまでしたー!
Gitterが一般βになったので早速やってみたんだけど、ムッチャ感動するレベルだった
Gitterに感動した
金曜にメールチェックしてたら「Gitterが一般βになったから誰でも参加できるようになったよ」ってメールが届いてた。 確か以前は抽選かなんかだったんだけど、アイディアがちょっと面白いなーと思って参加できるようになったらメールでお知らせしてもらおうと登録してたんだけど。

早速、試してみたんだけど…久々に感動するレベルのWebサービスでした。
そもそもこのサービス何なのか知らない人が大半だと思うんで、ちょっと説明するとこんな感じです。
GitHubのリポジトリやOrganization単位でチャットルームを作ることができる
まあ、これだけなんですが。WebアプリとMacアプリがあってiPhoneとかのモバイル対応はまだらしい。とはいえ、Webアプリの方をMobile Safariなんかで見たらそこそこ見やすい感じではあります。
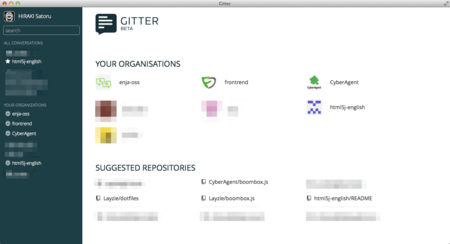
今回の説明はMacアプリの方でスクリーンショットを取ってみました。例としてhtml5j-englishで見てみます。
まず自分のGitHubのアカウントを入力してログインすると、自分のOrganizationやリポジトリの一覧がずらーっと出てきます。この時にプライベートリポジトリを見る場合はさらにGitHubの方で許可してあげないといけません。 今回プライベートのヤツはモザイクかけています。

で、Organizationでもリポジトリでもクリックしたらすぐにそれに紐付いたチャットルームを立ち上げてくれます。Organizationの場合は特定のリポジトリのSettings > Webhooks & Service > Gitterでtokenとか渡してあげると、そのリポジトリの動きが表示されるようになります。最初にリポジトリ単位であれば勝手にやってくれるようです。便利。

肝心のチャット部分はなんとmarkdownで記述できます。しかもGitHubのmarkdownそのまま使えるようになってるんで、コードとか記述するとかemojiとかも大丈夫。で、issueの番号なんかも#3とかすると該当のものにリンクしてくれます。超絶便利。

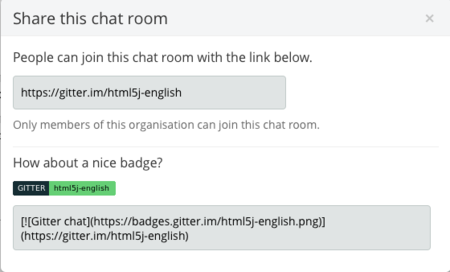
またREADMEとかに付けられるバッジもあるんで、これ付けておけば使ってる人とかOrganizationのメンバー間とのコミュニケーションが簡単にできそう。プライベートなリポジトリなんかのチャットはそのリポジトリが見れる人じゃないと入れないそうなんで、これまた安心です。オープンなリポジトリは誰でも入れます。

懸念点としては、現在はβ版なんで無料なんですが正式サービスになった場合の料金体系がまだ分からないってところですか。あとは思った以上にMacアプリがWebそのまんまなんで、わざわざアプリ使わなくても…感あるとことか。 ただ、GitHubのリポジトリ単位でのコミュニケーションには非常に便利で今までIRCとか色々なサービス使わなきゃいけなかったのが、これだけで大丈夫になるのはとても便利。
導入とか簡単なんで、みんなもぜひ使うと良いと思います。多分これは金払うわ。
現場からは以上です。