Gitterが一般βになったので早速やってみたんだけど、ムッチャ感動するレベルだった
Gitterに感動した
金曜にメールチェックしてたら「Gitterが一般βになったから誰でも参加できるようになったよ」ってメールが届いてた。 確か以前は抽選かなんかだったんだけど、アイディアがちょっと面白いなーと思って参加できるようになったらメールでお知らせしてもらおうと登録してたんだけど。

早速、試してみたんだけど…久々に感動するレベルのWebサービスでした。
そもそもこのサービス何なのか知らない人が大半だと思うんで、ちょっと説明するとこんな感じです。
GitHubのリポジトリやOrganization単位でチャットルームを作ることができる
まあ、これだけなんですが。WebアプリとMacアプリがあってiPhoneとかのモバイル対応はまだらしい。とはいえ、Webアプリの方をMobile Safariなんかで見たらそこそこ見やすい感じではあります。
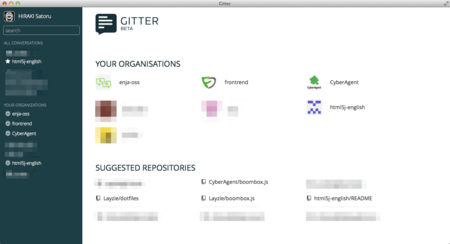
今回の説明はMacアプリの方でスクリーンショットを取ってみました。例としてhtml5j-englishで見てみます。
まず自分のGitHubのアカウントを入力してログインすると、自分のOrganizationやリポジトリの一覧がずらーっと出てきます。この時にプライベートリポジトリを見る場合はさらにGitHubの方で許可してあげないといけません。 今回プライベートのヤツはモザイクかけています。

で、Organizationでもリポジトリでもクリックしたらすぐにそれに紐付いたチャットルームを立ち上げてくれます。Organizationの場合は特定のリポジトリのSettings > Webhooks & Service > Gitterでtokenとか渡してあげると、そのリポジトリの動きが表示されるようになります。最初にリポジトリ単位であれば勝手にやってくれるようです。便利。

肝心のチャット部分はなんとmarkdownで記述できます。しかもGitHubのmarkdownそのまま使えるようになってるんで、コードとか記述するとかemojiとかも大丈夫。で、issueの番号なんかも#3とかすると該当のものにリンクしてくれます。超絶便利。

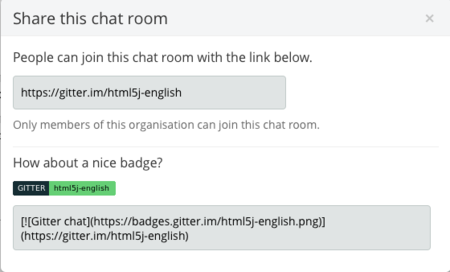
またREADMEとかに付けられるバッジもあるんで、これ付けておけば使ってる人とかOrganizationのメンバー間とのコミュニケーションが簡単にできそう。プライベートなリポジトリなんかのチャットはそのリポジトリが見れる人じゃないと入れないそうなんで、これまた安心です。オープンなリポジトリは誰でも入れます。

懸念点としては、現在はβ版なんで無料なんですが正式サービスになった場合の料金体系がまだ分からないってところですか。あとは思った以上にMacアプリがWebそのまんまなんで、わざわざアプリ使わなくても…感あるとことか。 ただ、GitHubのリポジトリ単位でのコミュニケーションには非常に便利で今までIRCとか色々なサービス使わなきゃいけなかったのが、これだけで大丈夫になるのはとても便利。
導入とか簡単なんで、みんなもぜひ使うと良いと思います。多分これは金払うわ。
現場からは以上です。
git subtreeで自動生成ドキュメントをGitHub Pagesに連携してみた
何か色々試してみた結果これが一番スマートかなーとやってみました。
やりたかったことは結構シンプルでして。masterブランチで更新されてる特定のディレクトリをそのままgh-pagesブランチと連動して更新していきたいというだけでした。
要はこんな感じ。
masterブランチでstyledoccoとかjsdocコマンドで生成したドキュメントファイルをdocsというディレクトリに入れておく。- 1で生成した
docsディレクトリだけを、gh-pagesブランチに持っていく。 gh-pagesにgit pushしてドキュメントが更新されるようにする。
この一連の流れをどうやって実行しようかなーと思ってて、git submoduleだと参照はしやすくても、更新しにくいしなあということで結果git subtree使っていこうかなという感じに。
もちろんmasterで作ったdocsをいったんローカルリポジトリの外にコピーしてgh-pagesにしてまた持ってくる…っていうのも出来るっちゃ出来ますけどスマートじゃないやという。
で、色々調べたんですが、このgit subtreeがクセモノで。git submoduleとかだと色々サンプルもあるんですが、git subtreeに関しては古い情報と新しい情報が入り混じっててカオス。
おまけに実例というかサンプル少ない。ので、記録として。
ちなみに簡単なディレクトリ構成としては
root/ root/src root/docs
のような感じでrootにGruntfile.jsなどがある感じ。root/src内のcssとかをstyledoccoなど使って、root/docsに生成してます。
下準備
まずは、同じリモートリポジトリ内で管理してたdocsディレクトリをリポジトリ外に移動して新しくドキュメント用のリモートリポジトリを作ります。
$ cd root $ mv docs ../docs $ cd ../docs $ git init $ git add . $ git commit -m "initial commit" $ git remote add document https://path/to/document $ git push -u origin master
リモートの設定をしてgit subtree addでディレクトリ管理
次に元のリポジトリに戻ってから、ドキュメントのリモートリポジトリをgit remote addします。設定できたら、git subtree addコマンドでsubtreeとしてdocsディレクトリを登録。
$ cd root $ git remote add -f document https://path/to/document # ついでにfetchしておく $ git subtree add --prefix=docs document master --squash # git add --prefix=subtreeさせたいディレクトリ リモートリポジトリ リモートで更新するブランチ $ git checkout gh-pages $ git subtree add --prefix=docs document master --squash
git subtree addするときは--squashオプション付けておけば、documentリポジトリのコミットを1つにまとめてマージしてくれます。これで準備完了。
ドキュメント更新
普通に例えば、grunt叩いたりmake叩いたりしてドキュメント生成します。で、これを普通にコミットまでさせるんですが、この更新をpushするときは普通のpushの他にgit subtree pushも使います。
これによって、全然違うリモートリポジトリであるdocumentにpushすることができるようになります。ここがgit submoduleと一番違う部分じゃないかと。
$ git checkout master $ grunt cssdoc # まあこれでstyledoccoでドキュメント生成すると思いなせえ $ cd docs $ git add . $ git commit -m "update docs" $ cd ../ $ git subtree push --prefix=docs document https://path/to/document # git subtree addと同じ $ git push origin master # `origin/master`に変更push
試しに、すでに外部のリポジトリになってるはずのdocsリポジトリに行ってみてgit pullしてみるとちゃんとコミットが取りこまれるのが分かります。ちなログは適当。
$ cd ../docs $ git pull origin master remote: Counting objects: 18, done. remote: Compressing objects: 100% (10/10), done. remote: Total 15 (delta 10), reused 10 (delta 5) Unpacking objects: 100% (15/15), done. From github.com:Layzie/document * branch master -> FETCH_HEAD 480cedb..386ca75 master -> origin/master Updating 430cedb..3iaca75 Fast-forward index.html | 14 ++++++++++---- btn.html | 2 +- 2 files changed, 11 insertions(+), 5 deletions(-)
GitHub Pagesの更新
もともとのリポジトリに既にあるdocsディレクトリに関しては、git subtree pullで変更を取り込んでいきます。
$ git checkout gh-pages $ git subtree pull --prefix=docs document https://path/to/document --squash# git subtree addと同じ remote: Counting objects: 18, done. remote: Compressing objects: 100% (10/10), done. remote: Total 15 (delta 10), reused 10 (delta 5) Unpacking objects: 100% (15/15), done. From github.com:Layzie/document * branch master -> FETCH_HEAD 480cedb..386ca75 master -> origin/master Updating 430cedb..3iaca75 Fast-forward index.html | 14 ++++++++++---- btn.html | 2 +- 2 files changed, 11 insertions(+), 5 deletions(-) $ git push origin gh-pages
やっぱりこのとき--squashしておかないと変にコンフリクト起したりするんで忘れずに。あとやっぱりpullのログは適当。
ということでこれで晴れてGitHub Pagesが更新されました!
参考URL
結構いろいろやり方書いてあったんですが、その中でも下記の3つは役に立ちました。というかほぼまま記事にしてる気がしないでもない。
- git - subtree コマンドで別のリポジトリを指定したフォルダに取り込んでpushとかpullをできるようにする - Qiita [キータ]
- git subtree tutorial - O, Hai Der!
- Alternatives To Git Submodule: Git Subtree - Atlassian Blogs
ありがたや。
SaCSS Special4 Frontrend in Sapporoのスライド公開しました
あけましておめでとうございます。
去年12月にセッションさせていただいたSaCSS Special4 Frontrend in Sapporoでの自分のスライドを公開しました。
今回はターミナルとかCUIをやりたいんだけども、踏み出せない方向け…ということで悩んだ結果こういうスライドになりました。アンケートなど拝見したところ、おおむね好評で良かったです。
本当はコマンドを便利に使うようにTabキーでの補完とか、最初は必ずハマるであろう環境変数のこととか、良く使うコマンド登録するためのaliasとかも説明したかったんですが、 時間の都合でそこら辺は入れられなかったのが残念です…。
ということで、ご来場いただいた皆様あらためてありがとうございました!
あと今回痛感したのが、「興味があまり持ってない分野に興味を持ってもらう」というのはやっぱり難しいなーということでした。どういう構成で説明したら良いのかとか、そこら辺も含めて。
別にこういったセッションだけじゃなくても意識していかないとなーと感じました。
あるフロントエンドエンジニアの1日
Frontrend Advent Calenderの14日目の記事です。
風邪引いてちょっと遅れました…。
先週ですが、札幌でSaCSS Special4 Frontrend in Sapporoというイベントで講演させていただく機会がありました。 自分は"黒い画面"ことターミナルやコマンドに慣れていない方に興味を持ってもらおうという感じで、お話をさせていただきました。
ターミナルに興味が出てきたところで、「どうやって作業してんだろ?」っていうのが見ないと分からなかったりもすると思います。
自分は日常的にターミナル内で作業してるのですが、こんな感じでフロントエンドに関わる作業するのかなーという一例として書いてみます。あくまで イメージです。
- 10:00
- 出社してiTerm2を立ち上げる。
- tmuxとtmuxinatorを使って、その日の作業に対応した、paneとかwindowとか指定してる。
- メールチェックはVmailかAirmailを使い分けしてる。何か返信とかはAirmailで、閲覧はVmailっていうのが多い。
- 11:00
- 12:00
- 14:00
- 15:00
- GitHubを使用したりすること多いので、hubとかgit-extras使って省力化してる。
- 途中で「このfunction名どこで使ってるのかいな…」ということでack使って検索かける。検索がもっと速いって言われるSilver Searcherはあんまり好みじゃない。
- 16:00
- 17:00
- JSONのレスポンスが見にくいので、jqコマンドで整形しておいたり。いらないレスポンスは削ったりする。
- Wikiのドキュメントを追記するのに自分はWiki形式よりMarkdownが良いので、pandocで変換。ドキュメント関係はこれ1本で済んでる。
- MarkdownはVimで書いて、vim-quickrun使って、Marked2を使ってプレビュー。
- 19:00
- styledoccoとjsdoc3のドキュメントを更新しておく。
- この作業もやっぱりGrunt使って作業。インターフェース一緒なので良い。
- お疲れさまでした。
上記はフィクションですが、大体こんな感じかなと。他にサーバーでの作業が必要ってことで、ssh使ったりとかもありますけど。 慣れると(ほぼ)ターミナルで作業が完結して、キーボードしか使わなくなるので便利に思えます。もちろんブラウザでの作業とかありますけど。
まあ、あんまりフロントエンドっぽくない話だなーって気もしますが、こういう人間もいたりするってことで。
それではみなさま良いCUIライフを送ってください。